티스토리 뷰
[Android] 줄자 - Ruler Selector View (SeekerView / 선택자 / 자모양 / 값 선택 뷰 / Ruler Type Number Picker )
DWFOX 2016. 11. 7. 16:18[Android] 줄자 - Ruler Selector View (Scroll SeekerView / 선택자 / 자모양 / 값 선택 뷰 /
Ruler Type Number Picker )안드로이드 값 선택 커스텀 뷰 ( 줄자 모양 )
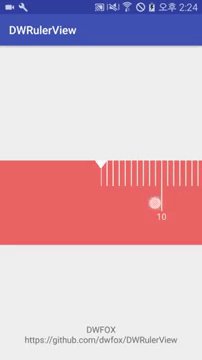
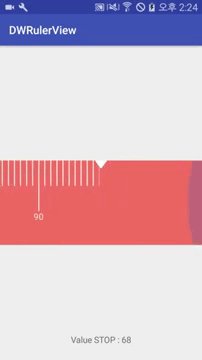
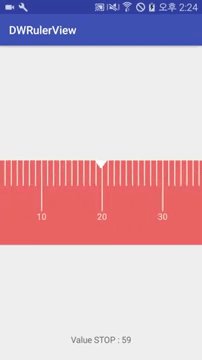
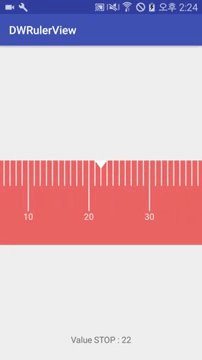
구현 예제
DWRulerviewlibrary 뷰 라이브러리 적용하기
# 아래의 aar파일(라이브러리)을 적용시킨다.
 dwrulerviewlibrary-release.aar
dwrulerviewlibrary-release.aar
# aar을 직접 연동하는 방법외에 Gradle 스크립트에 아래와 같이 적용하여 사용하면 된다.
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}dependencies {
compile 'com.github.dwfox:DWRulerView:1.0.0'
}Layout 설정
적용할 Layout이다.
TextView에는 RulerView의 값을 표시 할 것이고
com.tistory.dwfox.dwrulerviewlibrary.view.ScrollingValuePicker 의 커스텀 뷰가 Ruler View의 Custom View이다.
기본적으로 줄자의 눈끔은 하얀색이므로 배경이 하얀색 이외의 다른 색을 선택하여 나타낸다.
# RulerView를 수정하면 눈끔색도 바꿀수 있다. - 라이브러리 수정하여 사용
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.tistory.dwfox.dwrulerview.MainActivity"> <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:gravity="center" android:padding="10dp" /> <com.tistory.dwfox.dwrulerviewlibrary.view.ScrollingValuePicker android:id="@+id/myScrollingValuePicker" android:layout_width="match_parent" android:layout_height="150dp" android:layout_centerInParent="true" android:background="#ec6464"> </com.tistory.dwfox.dwrulerviewlibrary.view.ScrollingValuePicker> </RelativeLayout> | cs |
Ruler 속성 적용 및 값 받아오기
아래와 같이 activity에 적용하면 된다.
Minimum 값과 Maximum 값을 성정하고
LINE_RULER_MULTIPLE_SIZE 값은 RulerView Width 값의 배수다 4.5f는 RulerView를 4.5배 만큼 스크롤이 가능하다
예제 동영상을 보면 차이를 알 수 있다.
setValueTypeMultiple 는 표시될 숫자의 간격이다. 5를 하면 5, 10 , 15... 의간격으로 표시된다.
setOnScrollChangedListener 에서 선택된 값을 가져오는 역학을 하게 된다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | public class MainActivity extends AppCompatActivity { private ScrollingValuePicker myScrollingValuePicker; private static final float MIN_VALUE = 0; private static final float MAX_VALUE = 100; private static final float LINE_RULER_MULTIPLE_SIZE = 4.5f; private TextView text; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); text = (TextView) findViewById(R.id.text); myScrollingValuePicker = (ScrollingValuePicker) findViewById(R.id.myScrollingValuePicker); myScrollingValuePicker.setViewMultipleSize(LINE_RULER_MULTIPLE_SIZE); myScrollingValuePicker.setMaxValue(MIN_VALUE, MAX_VALUE); myScrollingValuePicker.setValueTypeMultiple(5); myScrollingValuePicker.getScrollView().setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_UP) { myScrollingValuePicker.getScrollView().startScrollerTask(); } return false; } }); myScrollingValuePicker .setOnScrollChangedListener(new ObservableHorizontalScrollView.OnScrollChangedListener() { @Override public void onScrollChanged(ObservableHorizontalScrollView view, int l, int t) { } @Override public void onScrollStopped(int l, int t) { text.setText("Value STOP : " + DWUtils.getValueAndScrollItemToCenter(myScrollingValuePicker.getScrollView() , l , t , MAX_VALUE , MIN_VALUE , myScrollingValuePicker.getViewMultipleSize())); } }); } } | cs |

속성에 따라 아래와 같이 변화를 줄 수 있다.
예제 Project App Download
라이브러리 및 예제 프로젝트 다운 - https://github.com/dwfox/DWRulerView/archive/master.zip
Ref
참고 사이트 : http://ryanharter.com/blog/2014/08/29/building-dynamic-custom-views/
'Dev > Android' 카테고리의 다른 글
| [Android] 안드로이드 QR코드 적용하기 - zxing-android-embedded (3) | 2018.07.13 |
|---|---|
| [Android] Seekbar 커스텀하기 - Thumb 크기 바꾸기 (0) | 2016.11.09 |
| [Android] APK 파일 추출 / 디컴파일 / 분석 하기 (6) | 2016.09.20 |
| [Android] Android Studio Keystore 생성하기 (Command 생성방법 포함) (3) | 2016.08.26 |
| [Android] Bitmap 크기 조절 / 겹치기(합치기) / 잘라내기 (0) | 2016.08.18 |
- Total
- Today
- Yesterday
- java
- GS25
- 에러
- 맛집
- Python
- 리뷰
- MongoDB
- 직화
- Android Studio
- 후쿠오카
- 돈돈
- Android
- 인스턴트
- Android Stuido
- 안드로이드 스튜디오
- Custom
- 컵라면
- jar
- 편의점
- 일식
- 설치
- Picasso
- 예제
- 일본
- 라멘
- library
- 생성
- 라면
- 하카타
- 안드로이드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |